Trong bài trước, mình đã giới thiệu bạn cách sử dụng WP User Frontend bản miễn phí, chắc có lẽ nhiều bạn vẫn chưa biết bản Premium sẽ tốt đến cỡ nào, ở bản Premium (tạm gọi là bản tính phí) bạn sẽ được hỗ trợ hầu như toàn bộ những gì bạn cần để xây dựng 1 trang post bài ngoài website, từ trang bán hàng, post tin tức, đăng ký thành viên, v.v…. Vây hãy cũng mình tìm hiểu những tính năng vàng trong bản Tính phí nhé
Nội dung bài viết
1. Hướng dẫn cài đặt
– Sau khi mua, bạn upload toàn bộ thư mục folder của Plugin lên thư mục wp-content/Plugins, bằng ftp. Hoặc upload trực tiếp file .zip đó lên bằng cách vào Plugins/Add new
– Bạn có thể mua trực tiếp tại liên kết : Với bản thấp nhất là 49$ [button color=red size=normal alignment=none url=http://wedevs.com/plugin/wp-user-frontend-pro/#buyNow]Mua ngay[/button]
– Hoặc có thể download theo liên kết dưới đây (Chúng tôi khuyến khích bạn hãy mua để có được bản mới nhất, để có được những update nhiều nhất từ nhà lập trình)
[button color=blue size=normal alignment=none url=https://www.manpham.com/wp-content/uploads/2014/02/wp-user-frontend-pro.zip]Tải ngay[/button] – [button color=red size=normal alignment=none url=http://wedevs.com/plugin/wp-user-frontend-pro/#buyNow]Mua ngay[/button]2. Cách sử dụng WP User Fontend Pro
Tạo form đăng ký, chỉnh sử profile
Sau khi cài đặt bạn sẽ xuất hiện thêm một menu User Frontend, bạn vào tiếp Registration Forms (User Frontend /Registration Forms ) Đây là mục sẽ giúp bạn tạo form đăng ký và quản lý profile chuyên nghiệp. Bấm Add Form để bắt đầu tạo form
Thanh menu của User Frontend Pro (Khác rất nhiều so với bản miễn phí)
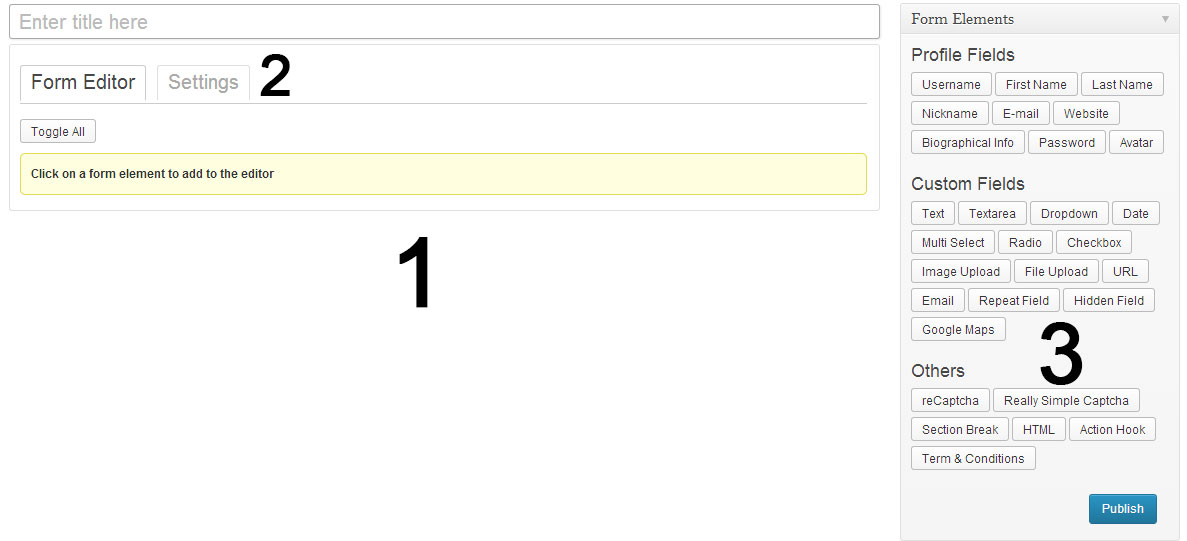
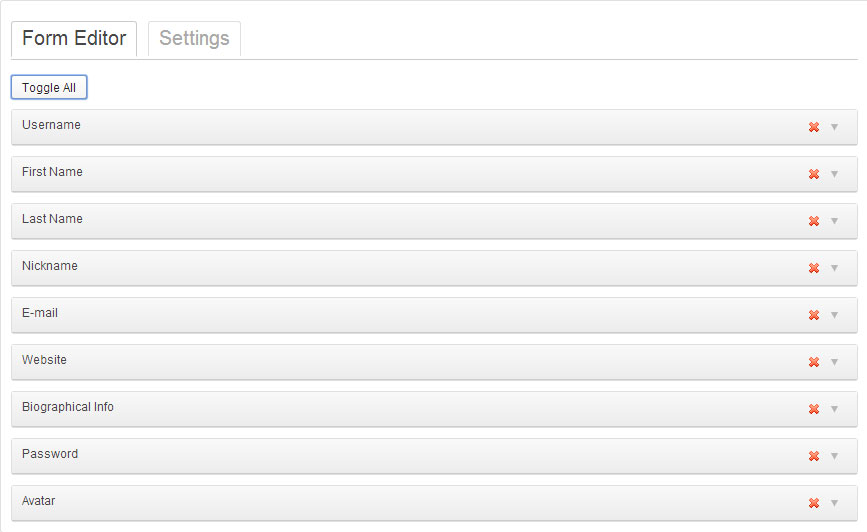
Trong khung tạo Form hiện tại mình chia ra 3 khu vực chính để hướng dẫn
– Khu vực 1 : Là khu vực sẽ hiển thị các thành phần như Text Label, Text box, v.v…
– Khu vực 2 : Tạm gọi là khu vưc điều chỉnh Form
– Khu vực 3 : Là khu vực Elements (tạm gọi là các thành phần lựa chọn cho Khu vực 1)
Cách cài đặt tùy chỉnh form
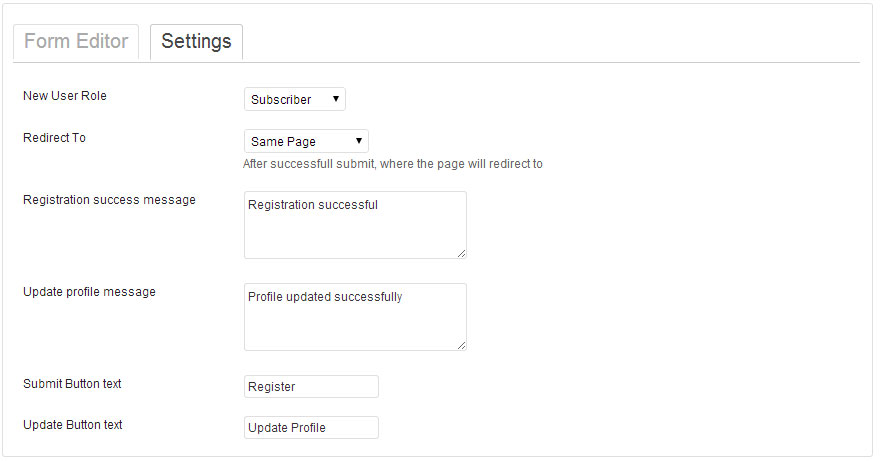
Bạn click vào Setting (Khu vực 2), để lựa chọn các tùy chỉnh phù hợp với nhu cầu website của mình
– New User Role : Sau khi đăng ký, Role của user sẽ là gì, thường thì bạn nên chọn Subscriber. Nếu bạn tạo nhiều mục cho các thành viên như thành viên post bài, thành viên up ảnh, thì bạn có thể tạo nhiều form khác nhau
– Redirect To : Sau khi đăng ký, đây sẽ là page sẽ được chuyển tới, ví dụ khi thành viên đăng ký thành công, bạn có thể tạo 1 Page mới và viết vào dòng như cám ơn bạn đã đăng ký, đăng ký thành công v.v…
– Registration success message : Tin nhắn khi đăng ký thành công (Tin nhắn này khác với Redirect To nhé, tin nhắn sẽ hiển thị liền lúc đó và sau đó vài giây sẽ chuyển sang Redirect To)
– Update profile message: Tin nhắn cập nhật khi profile được update
– Submit Button text : Button xác nhận sẽ được bạn đặt tên là gì
– Update Button text : Button Update Profile, bạn có thể điền là cập nhật tài khoản
Cách tạo 1 form đăng ký mới
Bạn chuyển lại khu vực 1 bằng cách bấm vào Form Editor. Ở khu vực 3 (Elements) bạn sẽ chọn những cái mà bạn muốn, chỉ cần click vào nó sẽ hiển thị qua bên khu vực 1. Thường thì người dùng hay chọn như User Name, Password, Email, Biography.
Khi click vào mũi tên xuống, là bạn vào trong tùy chỉnh sâu hơn để hiển thị:
– Required : Yêu cầu điền mới được đăng ký
– Field Label : Tựa đề của mục này là gì (Nếu là Username – Tài khoản, Password – Mật khẩu)
– Help text : Tin nhắn trợ giúp (Ví dụ, tên tài khoản phải trên 6 chữ cái)
– CSS Class Name: Lớp CSS, cái này nếu bạn biết lập trình, bạn có thể trỏ qua 1 CSS cho phù hợp
– Placeholder text : Đây là dòng chữ mờ sẽ được hiển thị dưới text box
– Size : Kích thước của khung (đơn vị tính pixel)
Đây là những mục cơ bản, nếu bạn dùng các cái khác như Password, Avatar sẽ có thêm những mục phụ như xác nhận Password, size ảnh khi upload,v.v…
Sau khi soạn xong, bạn nhấn Publish
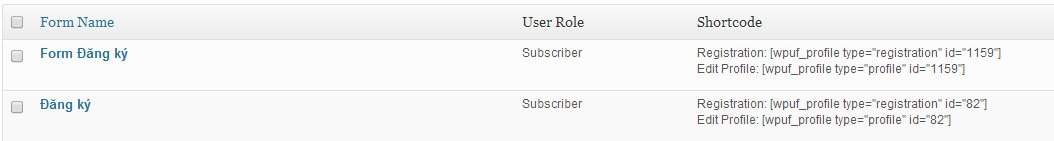
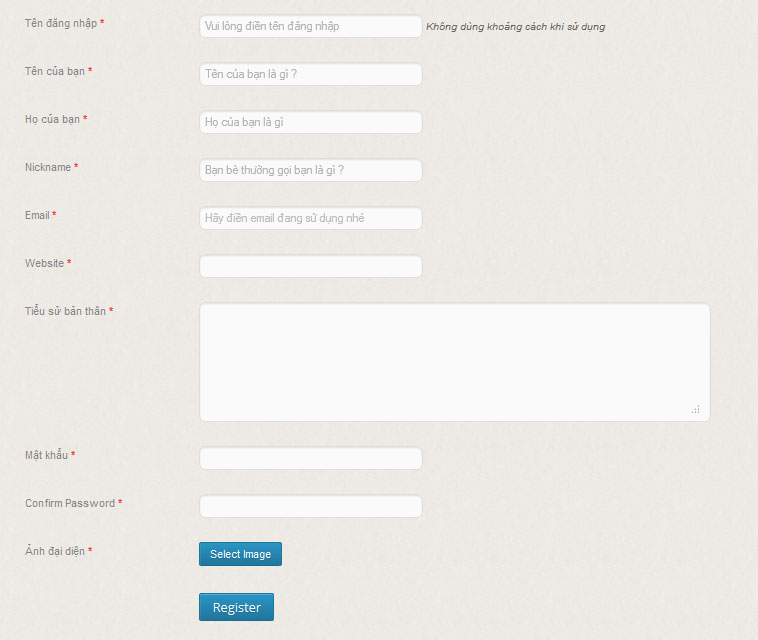
 Ở mục Shortcode, bạn dễ dàng add vào Page để hiển thị, dưới đây mình đã add vào 2 Page là, Đăng ký và Cập nhật tài khoản
Ở mục Shortcode, bạn dễ dàng add vào Page để hiển thị, dưới đây mình đã add vào 2 Page là, Đăng ký và Cập nhật tài khoản
Form Đăng ký được add shortcode vào Page để hiển thị
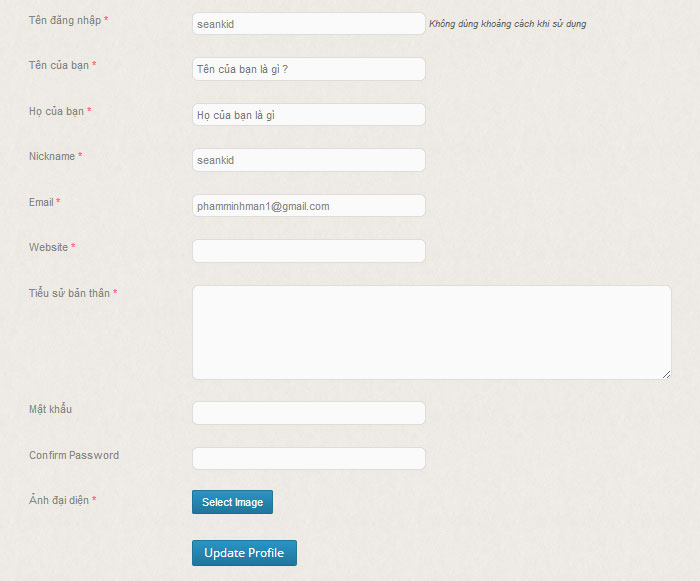
Form cập nhật tài khoản, với form này, mục Username sẽ không edit được nhé
– Để an toàn bạn có thể sử dụng thêm mã captcha để ngăn cấm tình trạng Spam khi đăng ký nhé, Với việc dễ dàng thay đổi thế này , rõ ràng bạn đã thấy bản WP User Frontend Pro hiện đại hơn bản free nhiều rồi nhỉ
Ở bài kế tiếp mình sẽ hướng dẫn bạn tạo form post bài nhé, do bài hôm nay cũng hơi dài rồi. Hoặc nếu không bạn có thể tự tìm hiểu tiếp nhé.
Đón đọc : [Series] Cách sử dụng WP User Frontend Pro – Phần 2, Tạo Form Post bài viết

![[Series] Cách sử dụng WP User Frontend Pro – Phần 1, Tạo Form Đăng ký](https://www.manpham.com/wp-content/uploads/2014/02/hinh-81.jpg)








![[Đánh giá] Kem đánh răng Ngọc Châu có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/kem-danh-rang-Ngoc-Chau-3-120x86.jpg)
![[Đánh giá] Top 4 nồi chiên không dầu Coex được ưa chuộng nhất hiện nay](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Coex-3118M-120x86.png)
![[Đánh giá] Top 4 loại nồi chiên không dầu Hongxin bán chạy nhất](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Hongxin-RH957-120x86.jpg)
![[Đánh giá] Tủ lạnh Toshiba GR RF610WE có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/tu-lanh-Toshiba-GR-RF610WE-2-120x86.jpg)
![[Đánh giá] Máy lọc không khí Sharp FP-J60E-W tốt không? Giá bao nhiêu?](https://www.manpham.com/wp-content/uploads/2022/08/May-loc-khong-khi-Sharp-FP-J60E-W-2-120x86.webp)


Link phần 2 đâu bạn ơi?
shortcode là: [wpuf_addpost]
anh ơi. cho em hỏi cái. trong cái mục hướng dẫn này: http://thachpham.com/wordpress/wp-plugin/tao-trang-dang-bai-danh-cho-thanh-vien.html
có cái shortcode em copy và chạy mà nó không thấy gì anh à, anh xem giúp em với. cảm ơn anh
Mình thử ghép plugin WP User Frontend Pro (bản trả phí của bạn share ) vào website chạy khá tốt riêng chỉ có vài phần bị lỗi. Đó là phần đăng ký thành viên khi ghép nhiều field ảnh vào thì load cực lâu mới có thể đăng ký được. Và thêm nữa là phần content của bài viết không thể nào upload ảnh từ máy tính lên được mà phải dùng đường dẫn link ảnh từ bên ngoài. Tra trên mạng thì do phiên bản 2.1.8 của plugin chưa hỗ trợ được phần đăng ảnh. Nếu được bạn có… Read more »
không thấy phần 2 đâu. ^^
😀 còn chưa viết xong
vậy em hóng phần 2 của bác ^^ hihi.
Thế mình có thể dùng cái này để tạo form đăng sản phẩm kết hợp với Woocommerce ko vậy bạn?
Dc bạn nhé, nhưng bạn phải sử dụng bản pro để hỗ trợ