Chào các bạn, nhớ hồi mới bắt đầu tiếp cận về code mình cũng mong mỏi, kiếm trên internet code truyện tranh. Tuy nhiên đa số các code đó đều không ưng ý và có những code còn rởm nữa. Mình cũng đã từng mua 1 code manga tên nó là Jtmanga. Tuy nhiên code này thực sự mình thấy chưa ổn chưa lắm và muốn phát triển lên cũng không dễ. Vậy định hướng nào để làm 1 site truyện tranh. Mình đã tham khảo khá nhiều ý kiến và cũng xem qua khá nhiều các web truyện tranh. Và mình đã thử phát triển 1 code truyện tranh từ WordPress xem sao. Tại sao mình lại chọn WordPress?
- Vấn đề cập nhật và phát triển lên không gây quá nhiều trở ngại.
- Có sẵn kho plugins và themes hỗ trợ rồi.
- Tính bảo mật – Đây là một điều cũng khá quan trọng. Vì đôi khi dùng code ngoài mà có bug gì đó bị khai thác thì thôi bỏ đi rồi :D.
- Mình không chỉ muốn đăng truyện tranh mà mình muốn đăng cả tin tức nữa. Nên wordpress sẽ trợ giúp mình sẵn vấn đề này.
- Và cuối cùng cái mình muốn nói đến là chi phí để có 1 site truyện tranh. WordPress miễn phí, vậy mình chỉ tốn tiền host và tên miền. Thêm nữa nếu muốn phát triển các chức năng thêm mình cũng chỉ phải bỏ 1 số tiền nhỏ để hoàn thiện.
Chính vì lý do trên mình đã chọn WordPress để làm trang truyện tranh riêng cho mình. Mình cũng chỉ mới bước vào WordPress được nửa năm nên cũng có chút kiến thức nên hôm nay mình sẽ chia sẻ đến các bạn bài viết này.
Chúng ta nên bắt đầu từ đâu để làm 1 site truyện tranh bằng WordPress
1. Chọn Themes:
– Nói về bắt đầu từ đâu cũng phải, vì WordPress được ví như một bộ khung hoàn hảo nhưng để nó trở nên có giá trị chúng ta cần tô điểm cho nó. Vì vậy bước đầu tiên chúng ta sẽ lựa chọn Theme nào đó cho phù hợp.
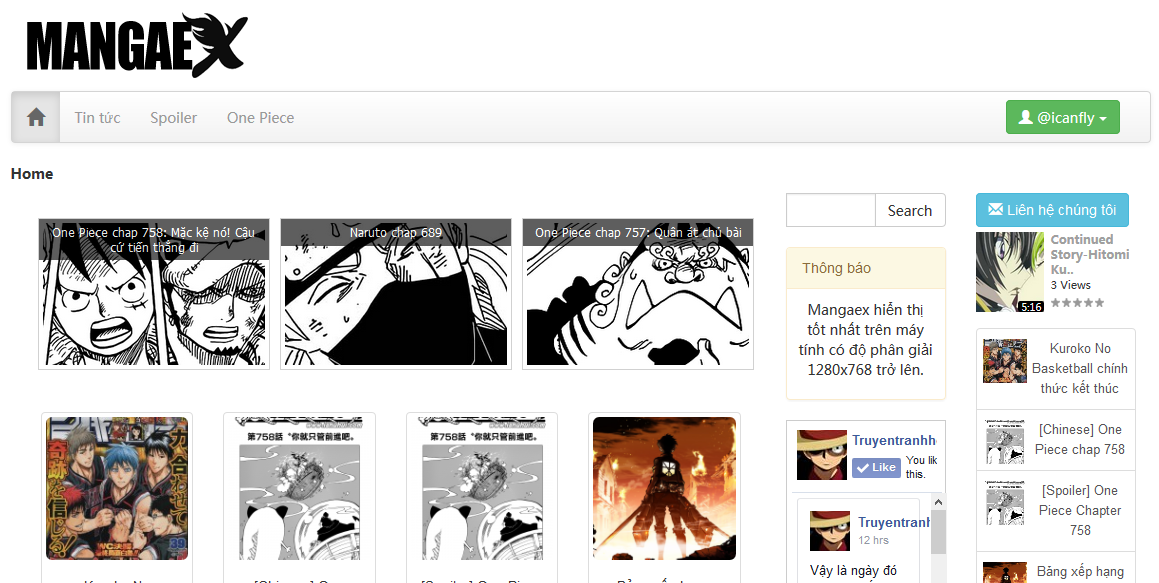
Các bạn tham khảo trang này nhé http://ishuhui.com/ nó được làm bằng wordpress. Nhìn cũng được phải không. Và đây là trang của mình đang xây dựng: http://mangaex.com/ . Vấn đề chọn theme quyết định không nhỏ đến việc hoàn thiện website truyện tranh của bạn. Nếu bạn tự thiết kế cho mình 1 theme thì tốt, còn nếu không hãy bắt đầu với theme Yo! Manga thử xem nhé.
Ban đầu mình định clone theme giống của mangastream.com. Tuy nhiên thấy của ishushui có vẻ nhìn được hơn nên mình đã chọn Yo! Manga. Tuy nhiên để có thể tùy biến hơn bạn cần chỉnh sửa cách hiển thị này. Rồi các sidebar,… Đây là tùy biến của mình đã làm:
2. Chọn plugins:
Thực sự nếu làm đơn giản như Ishushui chỉ cần chọn theme và tùy chỉnh một tẹo là ngắm được rồi. Nhưng mà nếu để như vậy nhìn nó không được chuyên nghiệp lắm. Vì vậy chúng ta sẽ thêm plugins để hỗ trợ thêm truyện tranh. Và plugins mình cảm thấy dùng tốt nhất là Comic Easel. Nó hỗ trợ bạn thêm các chapter, tag,… và hơn hết nó hỗ trợ các shortcode để chúng ta tùy biến. Cái slide mình cho hiển thị ảnh dưới hình chính là Widget của em nó nhé:
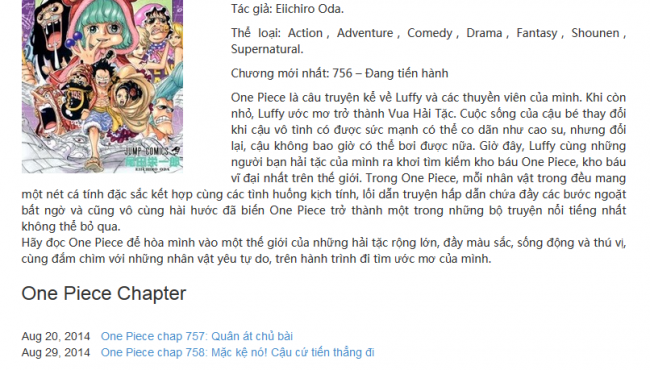
 Và đây là 1 page mới mình sử dụng shortcode của nó để làm trang thống kê các chapter:
Và đây là 1 page mới mình sử dụng shortcode của nó để làm trang thống kê các chapter:
Code này mình vẫn đang tiếp tục phát triển các chức năng như thể loại, tác giả, chọn chapter,…
3. Kết luận:
Để làm 1 web truyện bằng WP là không khó nhưng cũng chẳng dễ nuốt chút nào. Vì vậy các bạn hãy thử làm 1 lần nhé 😀
PS: Code mangaex mình sẽ share miến phí cho các bạn khi hoàn thành nhé. Và nếu có thời gian (do mình còn đang đi học) sẽ viết một tut hướng dẫn bạn làm cụ thể 1 site như thế này nhé
Ngoài ra, bạn có thể mong đợi source code truyện tranh sắp hoàn thành của anh Mẫn để check tính năng của source code nhé





![[Đánh giá] Kem đánh răng Ngọc Châu có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/kem-danh-rang-Ngoc-Chau-3-120x86.jpg)
![[Đánh giá] Top 4 nồi chiên không dầu Coex được ưa chuộng nhất hiện nay](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Coex-3118M-120x86.png)
![[Đánh giá] Top 4 loại nồi chiên không dầu Hongxin bán chạy nhất](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Hongxin-RH957-120x86.jpg)
![[Đánh giá] Tủ lạnh Toshiba GR RF610WE có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/tu-lanh-Toshiba-GR-RF610WE-2-120x86.jpg)
![[Đánh giá] Máy lọc không khí Sharp FP-J60E-W tốt không? Giá bao nhiêu?](https://www.manpham.com/wp-content/uploads/2022/08/May-loc-khong-khi-Sharp-FP-J60E-W-2-120x86.webp)


Cảm ơn ad. Ad có thể cho mình xin một giao diện truyện không ạ?
Ad cho mình xin 1 bk, mình mới nhận cho web truyện và cần học hỏi nhiều
Mình có thể nói qua về cách làm web truyện của mình như thế này :
– Sử dụng Post làm truyện
– Tạo 1 Post_Type làm tập truyện
– Trong Post_type sẽ tạo 1 custom field là ID truyện (ID post)
– Dùng Query_Post để show ra chapter khi ở Post truyện
Bạn có thể xem demo ảnh đính kèm bên dưới để hiểu hơn giải pháp của mình, cách này vô cùng tiện lợi đơn giản cho người sử dụng và ko phải dùng bất kì 1 plugin nào.
http://thienduongtruyen.net/ Trang web truyện full chức năng, Author có thể tham khảo 🙂
web phim: WP, demo: clip10.net
Data mình có:
– table wp_post => phim và thông tin lưu ở đây
– table wp_film_episode => tập phim lưu ở đây
–> 2 table “quan hệ tình dục” với nhau bởi wp_post.ID & wp_film_episode.episode_film
làm sao để mình lấy ra 10 film mới update số tập (sap xep theo wp_film_episode.episode_time mới update) và hiển thị ?
Xin ad và các bạn giúp đỡ, mình đang bị ăn hành chỗ này, cam ơn tất cả
hi bạn, sau này bạn post 1 chỗ thôi nhé
xl ad, tai mh nong long muon co cau tra loi.
mình có thể gợi ý cho bạn thế này, viết query lấy ra 10 ep mới cập nhật(lấy ra thôi nhé chứ không hiện), sau đó dùng post ID để hiện parent tương ứng ra nhé.
Mà ngoài lề tý, bạn không nên tạo thêm table trong wordpress nhé, sau này dữ liệu quá nhiều sẽ khiến database của bạn rất là khủng bố @@!, wordpress có 1 hệ thống custom field và taxonomy, sao bạn không sử dụng?
cam on bạn, rất huu ich, de minh thử
à, cái này cũng làm mình đau đầu gần tuần lễ đấy, như thế này, nói ra thì rất khó, để mình làm mẫu cho bạn rồi có gúc mắc gì bạn hỏi thì dễ hơn, mình cũng đang phát triển 1 trang xem anime, cũng đặt khá nhiều tâm huyết vào nó nên cũng có thể gọi là có chút kiến thức, có gì bạn cứ hỏi, không phải ngại :v
Có bài hưỡng dẫn về plugin Comic Easel chưa anh ơi !
Tầm tuần sau có em nhé,dạo này nhóm hơi bận nên chưa có bài viết mới
sắp hết tuần rồi mà chưa thấy có hàng :3
Cho em hỏi là đưa truyện của plugin ra ngoài trang chủ làm sao vậy ???
Cho em xin một bài hướng dẫn chi tiết về sử dụng plugin Comic Easel với anh ơi . Thanks anh
😀 cám ơn bạn đã quan tâm 😀 nếu được cuối tuần này mình sẽ hướng dẫn nhé
Em hiện tại có một vấn đề là đã làm được box chỉnh chapter cho ng xem nhưng sinh ra vấn đề là khi chọn chapter đó thì nó lại ko chuyển qua trang chapter mà vẫn ở trang giới thiệu 🙁 . Anh giúp em với
Bạn đưa mình xem demo trực tuyến đc ko?
Cám ơn bạn, mình đã làm được bằng một vài dòng code. Code này có vẻ đẹp hơn nhiều so với site ishuhui.com
Bạn nên dùng Skin Boostraps Basic hoặc Yo!Manga để làm sẽ hay hơn 😀 nếu cần mình sẽ chỉ cách hiển thị comic mới ngoài trang chủ như mình đã làm 😀
anh ơi anh có thể làm bài hướng dẫn post tuyện vơi pugin Comic Easel không ạ??? Cảm ơn anh vì những bài viết chia sẻ của anh rất hay đọc rất dễ ngấm ạ…:)
B1: Bạn tạo 1 page xem như là trang để tổng hợp truyện tranh
B2: Bạn vào Comics => Chapter => Tạo 1 chapter mới. Ví dụ mình đăng truyện One Piece mình sẽ để title là One Piece.
B3: Bạn vào Comics => Add Comic để đăng truyện.
Mình sẽ có bài hướng dẫn cụ thể trong thời gian tới nhé (tầm thứ 5 là có) 😀 dạo này mình hơi bận xíu
Bạn hướng dẫn giúp cách đưa chapter vào Comic giúp mình với. Cám ơn
Lấy nguồn truyện như thế nào để không dính bản quyền vậy anh ơi….:(