Nếu bạn có một website bán hàng, bạn muốn tạo một khung tìm kiếm đa chức năng có thể xác định ví dụ như màu sắc, trọng lượng, chức năng, v.v… khi đó người muốn mua hàng dễ dàng xác định trước cái cần mua trước khi tìm kiếm sản phẩm. Thường thì người dùng sẽ có tiêu chí chọn đúng những sản phẩm mà mình cần. Nếu họ cần tìm một cái áo màu trắng, size 30-45, với mức giá 55.000-65.000 sẽ tiện hơn là nó hiện ra đồng loạt một lúc. Nay Man Pham Blog xin giới thiệu Plugin Taxonomies Filter Widget, có thể giúp bạn giải quyết vấn đề này.
Nội dung bài viết
1. Hướng dẫn cài đặt Plugins Taxonomies Filter Widget
– Sau khi mua về, bạn tiến hành upload Plugins lên Source code WordPress website bạn thông qua ftp theo link wp-content/Plugins. Sau đó vào Plugins/Installed Plugins rồi Active nó lên
– Lưu ý, đây là Plugin tính phí, và bạn phải mua nó với giá 16$ (Đừng lo, giá hơi cao nhưng xứng đáng với những gì bạn bỏ ra đấy)
– Bạn có thể download hoặc mua theo link sau (bản mình mua đã cũ rồi, bạn nên mua để có bản mới nhất nhé)
[viral-lock][button color=blue size=normal alignment=none url=https://www.manpham.com/wp-content/uploads/2014/02/taxonomies-filter-widget.rar]Tải về[/button][/viral-lock]
[button color=red size=normal alignment=none url=http://codecanyon.net/item/taxonomies-filter-widget/4282257]MUA NGAY[/button]
2. Cách sử dụng Plugin Taxonomies Filter Widget
Plugin này sử dụng rất đơn giản, không có mục để cấu hình, vì bạn sẽ cấu hình trực tiếp khi sử dụng trên Sidebar.
Plugins này nếu được sử dụng cùng với Plugin Woocommerce sẽ rất tuyệt. Vì nó sẽ làm cho khung tìm kiếm của bạn trở nên cực kỳ chất lượng.
– Hướng dẫn cấu hình Plugin
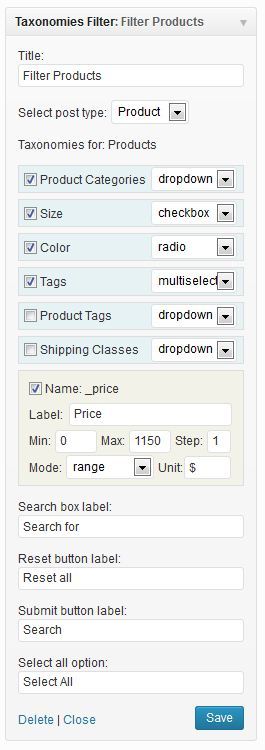
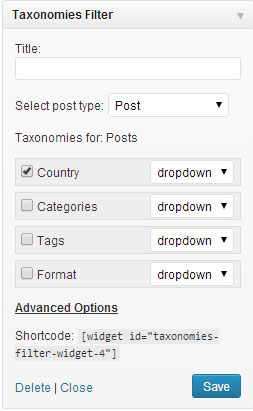
+ Title : Tiêu đề hiển thị Widget
+ Select Post Type : Lựa chọn Post Type để cấu hình bên dưới, Nếu bạn chọn Post đồng nghĩa với việc bạn đang tạo khung tìm kiếm cho trang viết bài mặc định của WordPress. Nếu bạn muốn chuyển qua dùng type của Woocommerce thì bạn có thể chọn Product (Lưu ý cái này chọn khi đã cài Woocommerce nhé)
+ Taxonomies for : Post – Là các tiểu mục sẽ hiển thị, nếu bạn check cái nào nó sẽ hiển thị ra cái đó, ví dụ bạn chọn categories thì khi đó khung tìm kiếm bên ngoài sẽ hiển thị cái này để người dùng chọn trước khi tìm kiếm
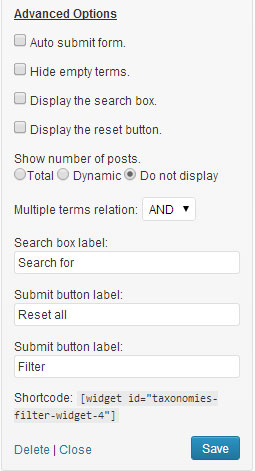
Advanced Options
+ Auto Submit Form : Nếu lựa chọn, thì người dùng không cần bấm Submit form này sẽ tự điều hướng đến quyết định lựa chọn của người dùng sau vài giây
+ Hide Empty terms : Ẩn những type trống, ví dụ trong category hội thảo tại Type Post, nếu không có bài viết (hoặc sản phẩm) thì mục này sẽ tự ẩn đi để tránh làm phiền người dùng lựa chọn vào
+ Display Search Box : hiển thị khung text box
+ Display the reset button : hiển thị nút reset
+ Show number of posts: hiển thị số lượng bài viết (sản phẩm) bên cạnh tiêu đề
+ Multiple terms relation: Thuật toán hiển thị sản phẩm, dựa theo cùng với, hoặc, thì là 🙂 (cái này bạn có thể tự tìm hiểu thêm)
+ Còn 2 mục còn lại là nhãn (label) cho 2 button : Reset và Submit
Kết
Ngoài ra, bạn còn có thể áp dụng thêm Plugin Widget Shortcode (Plugin này đã khá cũ nhưng vẫn sử dụng rất tốt), để tạo shortcode của Widget để hiển thị tới những chỗ bạn muốn trên website. Bạn có thể tự tìm hiểu thêm nhé

![[Giới thiệu] Plugin tạo widget tìm kiếm đa chức năng, tìm kiếm theo category](https://www.manpham.com/wp-content/uploads/2014/02/preview.jpg)




![[Đánh giá] Kem đánh răng Ngọc Châu có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/kem-danh-rang-Ngoc-Chau-3-120x86.jpg)
![[Đánh giá] Top 4 nồi chiên không dầu Coex được ưa chuộng nhất hiện nay](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Coex-3118M-120x86.png)
![[Đánh giá] Top 4 loại nồi chiên không dầu Hongxin bán chạy nhất](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Hongxin-RH957-120x86.jpg)
![[Đánh giá] Tủ lạnh Toshiba GR RF610WE có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/tu-lanh-Toshiba-GR-RF610WE-2-120x86.jpg)
![[Đánh giá] Máy lọc không khí Sharp FP-J60E-W tốt không? Giá bao nhiêu?](https://www.manpham.com/wp-content/uploads/2022/08/May-loc-khong-khi-Sharp-FP-J60E-W-2-120x86.webp)


Bạn chuyển wa post type là Product là sẽ sử dụng cùng vời Woocommerce nhé
Cái này kết hợp với woocommerce sao bạn?