Chào các bạn, mình rất ngại dài dòng nên hôm nay mình sẽ hướng dẫn các bạn thay thế Tìm kiếm của wordpress bằng của Google, hoặc bạn có thể tùy biến thêm 1 công cụ tìm kiếm của google để chạy song song với của wordpress.
- Ưu điểm: Việc sử dụng công cụ tìm kiếm google chỉ có duy nhất một mục đích đó là để tăng SEO và thăng hạng từ khóa của bạn.
- Nhược điểm: Nếu web của bạn chưa được google submit sitemap xong, thì nhiều bài đăng khi search sẽ chưa có trên Google. Chính vì nhược điểm này mình sẽ sử dụng cả công cụ tìm kiếm mặc định của wordpress, tuy nhiên với công cụ tìm kiếm của wordpress mình sẽ tùy biến thêm để thân thiện và dễ tìm kiếm.
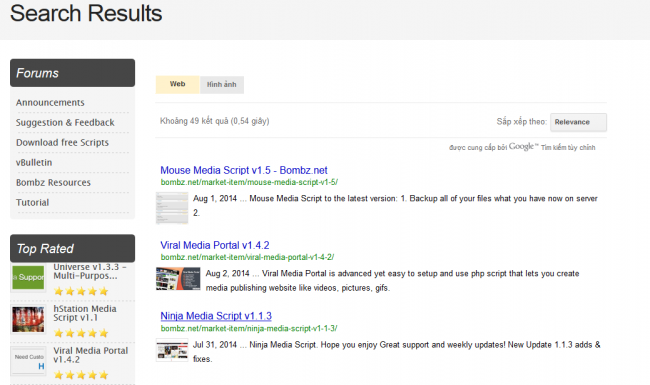
Demo:
Demo online: http://bombz.net/results/?q=media
Cùng bắt tay vào thực hiện nào.
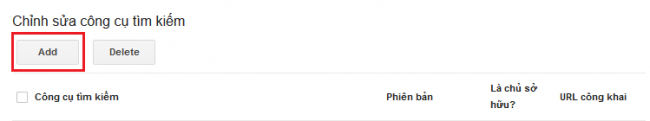
Bước 1: Các bạn truy cập vào địa chỉ: https://www.google.com.vn/cse/all sau đó click vào Add để tạo cho mình 1 công cụ tìm kiếm mới:
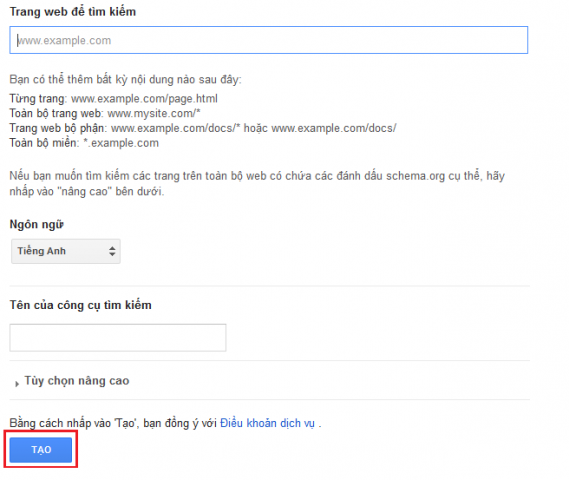
 Tiếp đến các bạn nhập đầy đủ các thông tin mà Google yêu cầu vào, sau đó nhấn Tạo:
Tiếp đến các bạn nhập đầy đủ các thông tin mà Google yêu cầu vào, sau đó nhấn Tạo:
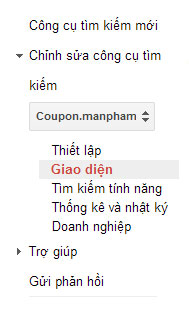
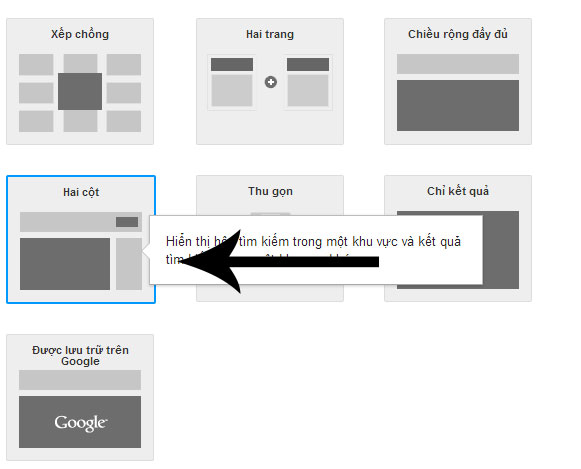
Update (By ManPham): Lưu ý bạn cần vào Chỉnh sửa giao diện của kết quả bằng cách vào Chỉnh sửa công cụ tìm kiếm / Giao diện , nếu bạn không chỉnh sửa bước này, lúc hiển thị nó sẽ nhảy ra dạng Popup chứ không chèn vào trang như bạn Đại chia sẻ nhé.
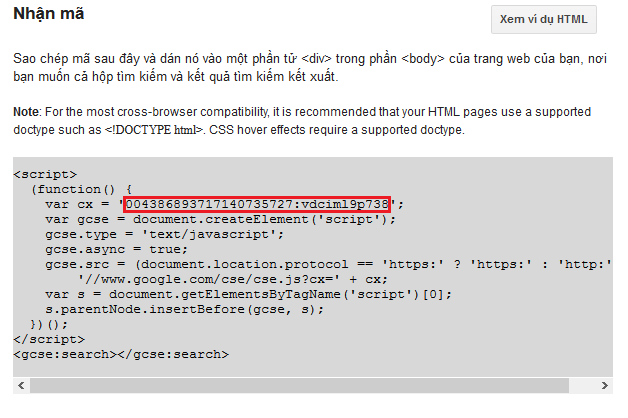
Và cuối cùng click vào Nhận mã để lấy code của bạn. Sau khi mã hiển thị các bạn copy đoạn code như mình đã khoanh đỏ để thực hiện bước tiếp theo.
Bước 2: Các bạn cần tạo 1 template mới trong theme (bạn đang sử dụng) . Cấu trúc code như sau: (Mình làm theo cấu trúc theme twentytwelve, các bạn tùy chỉnh code để hiển thị phù hợp hơn với theme bạn đang sử dụng nhé.
– Bạn có thể sử dụng Notepad ++ để tạo 1 file .php và copy đoạn code bên dưới dán vào, sau đó có thể đặt tên là search_google.php, tiếp theo bạn upload file này lên ngang hàng với file style.css trong theme
<?php
/*
Template Name: Kết quả tìm kiếm //Bạn có thể tùy chỉnh tên hiển thị. Bạn phải nhớ tên để sau này còn chọn nữa nhé ==!
*/
?>
<?php get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<script>
(function() {
var cx = '';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Các bạn chú ý đoạn code
var cx = '';
Các bạn paste cái mã ban nãy các bạn đã copy của bạn vào đây.Ví dụ mã của mình là 004386893717140735727:vdciml9p738 thì code của mình sẽ là:
var cx = '004386893717140735727:vdciml9p738';
Cuối cùng các bạn Save lại.
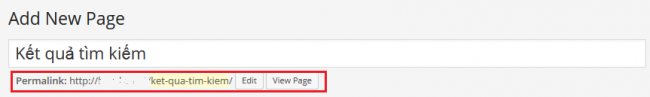
Bước 3: Các bạn vào Dashboard >> Page >> Add New để tạo 1 page mới (Page này sẽ trở thành trang hiển thị kết quả tìm kiếm trên Google.
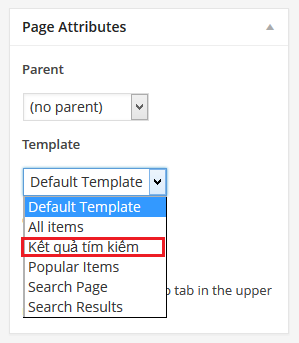
Phần tiêu đề các bạn tự điền nhé. Tuy nhiên điều quan trọng ở đây là các bạn cần copy cái Pemaling ở dưới. Tiếp theo các bạn tìm phần Page Atributes, ở phần Template các bạn chọn tên template ban nãy các bạn tạo. Của mình là Kết quả tìm kiếm nhé 😀
 Bước 4: Các bạn tìm form tìm kiếm của mình (Vì mỗi theme nó khác nhau mà). Ví dụ của mình là:
Bước 4: Các bạn tìm form tìm kiếm của mình (Vì mỗi theme nó khác nhau mà). Ví dụ của mình là:
<form class="form-wrapper" action="<?php echo home_url( '/' ); ?>">
<input type="text" name="s" id="search" placeholder="Search for CSS3, HTML5, jQuery ..." required>
<input type="submit" value="go" id="submit">
</form>
Dù là form kiểu gì thì chỉ cần nắm được điểm mấu chốt là các bạn có thể tùy biến cho tất cả, và cũng có thể tạo được cho mình 1 Tìm kiếm riêng. Vậy đâu là mấu chốt vấn đề.
1. Các bạn chú ý phần:
action="<?php echo home_url( '/' ); ?>"
Rất đơn giản các bạn thay toàn bộ code trong “” bằng đường Permaling mà bạn có lúc nãy. Của bombz là http://bombz.net/results/ thì code sẽ là:
action="http://bombz.net/results/"
2. Các bạn chú ý: name=”s” chúng ta sẽ thay bằng name=”q”.
Các bạn tùy chỉnh thêm các cài đặt cho Page sau đó Punish là xong.
Có thể bạn nên xem qua:Lời kết
Với hy vọng đóng góp nhỏ vào blog, mình tin chắc các bạn sẽ hài lòng về kết quả mà mình làm được. Mọi thắc mắc các bạn có thể reply để mình hỗ trợ nhé. Bài viết của mình còn nhiều thiếu sót các bạn có thể góp ý để mình hoàn thiên hơn bài viết. Cám ơn!










![[Đánh giá] Kem đánh răng Ngọc Châu có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/kem-danh-rang-Ngoc-Chau-3-120x86.jpg)
![[Đánh giá] Top 4 nồi chiên không dầu Coex được ưa chuộng nhất hiện nay](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Coex-3118M-120x86.png)
![[Đánh giá] Top 4 loại nồi chiên không dầu Hongxin bán chạy nhất](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Hongxin-RH957-120x86.jpg)
![[Đánh giá] Tủ lạnh Toshiba GR RF610WE có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/tu-lanh-Toshiba-GR-RF610WE-2-120x86.jpg)
![[Đánh giá] Máy lọc không khí Sharp FP-J60E-W tốt không? Giá bao nhiêu?](https://www.manpham.com/wp-content/uploads/2022/08/May-loc-khong-khi-Sharp-FP-J60E-W-2-120x86.webp)


cái nãy rất hữu ích,không bị mất trafict
Giúp em tao template mới trong theme sahifa với . thanks
Cài cái này có tốt cho seo ko add
không làm đc bước 4 🙁
bài viết rât chi tiết, thanks cậu
hay quá . thêm một lựa chon tối ưu cho ai cần