Nếu làm seo, các bạn cũng biết rằng điểm số mà Google quy định cũng mang lại nhiều kết quả thuận lợi cho việc làm SEO của bạn, Google Page Speed Insights là một công cụ do Google phát triển nhằm giúp đánh giá website đó đang đạt ở mức độ tốc độ load web như thế nào.
Một website khi mới xây dựng thường đạt tốc độ load web ấn tượng, vì sao? vì lúc đó bạn chưa cài đặt gì nhiều, chưa cài nhiều plugin, template cũng chưa tinh chỉnh, bài viết thì lẹt đẹt vài bài. Vì thế tốc độ load sẽ rất nhanh. Nhưng khi sử dụng được một thời gian, bạn sẽ nhận thấy tốc độ rõ ràng giảm đi đáng kể, mặc dù đã dùng nhiều plugin tối ưu hóa database, xóa rác, nhưng tốc độ vẫn không cải thiện. Với bài viết nhỏ này, Man pham blog sẽ giúp các bạn tìm ra cách khắc phục và đạt số điểm trên 95 khi test với Google Page Speed Insights
Nội dung bài viết
1. WordPress có tất cả, và bạn không cần phải biết tí gì về code
Với những bạn đang sợ rằng, để tối ưu bất cứ cái gì liên quan tới web thường phải có một kiến thức nhất định, nhưng với WordPress bạn sẽ không cần phải có nhiều kiến thức code, vì đơn giản nó đã có rất nhiều plugin hỗ trợ cho việc này rồi. Chỉ cần bạn biết một vài thủ thuật nhỏ sử dụng các plugin này là bạn đã tối ưu hóa được website wordpress của mình
2. Điều khiển được file .htaccess
File htaccess nắm một vai trò quan trọng trong việc sử dụng PHP nói chung và wordpress nói riêng, nếu bạn nắm vừng quá trình vận hành của file này xem như website bạn sẽ hoạt động ổn đinh, gần đây nhất là bài viết sử dụng file .htaccess để bảo vệ trang đăng nhập của wordpress
Với bài viết này gần như bạn sẽ sử nhiều trong việc edit file này, vì thế bạn nên sử dụng 1 plugin giúp edit file này trực tiếp trong Backend của wordpress. Bạn có thể sử dụng Plugin WP htaccess editor hoặc trong plugin WordPress SEO by yoast cũng hỗ trợ việc này nhé việc này chỉ đơn giản là giúp bạn đỡ vất vã trong việc mở ra source rùi update. Lưu ý, bạn phải set CHMOD file .htaccess bằng 777 trước khi sử dụng nhé
Chủ đề chính : Tối ưu site WordPress để đạt được trên 95 điểm khi kiểm tra trên Google Page Speed Insights
1. Bật chế độ nén HTML (HTML Compression)
Việc nén HTML, nó sẽ làm giảm tải kích thước các file html hoặc các đoạn code khi chúng được tải lên mạng. Tất cả bài viết trong WordPress đều được định dạng bằng HTML, vì thế khi HTML được nén lại sẽ làm tăng tốc độ load website của bạn cộng với đó, thứ hạng của bạn trên Google cũng sẽ được tăng cao hơn
Giải pháp cho vấn đề này rất đơn giản, bạn chỉ cần cài đặt và active plugin WP HTML Compression . Sau khi plugin được Active, nó sẽ hoạt động một cách tự động mà bạn không cần phải cấu hình hoặc tinh chỉnh gì nhiều
2. Bật chế độ nén HTTP (HTTP Compression)
Điều gì sẽ xảy ra nếu chế độ này không được bật ? Nó gần như tương tự với việc bật chế độ nén HTML, chỉ khác ở chỗ HTTP này bao gồm tất cả các file (như JavaScripts, CSS, HTML, XML, Plain, Favicon,v.v…) Việc này có thể giúp website tăng từ 60-80% tốc độ load web.
Để bật chế độ này, có 2 cách một là bạn thêm các dòng code bên dưới vào file .htaccess, hai là bạn sử dụng plugin WP HTTP Compression
3. Bật Gzip dành cho hình ảnh
Đây là chế độ nén hình ảnh xuống mức thấp nhất nhưng vẫn ko làm giảm chất lượng ảnh. Một Blog trung bình thường có khoảng vài trăm đến vài ngàn tấm ảnh được post, nếu chỉ để ở chất lượng bình thường website sẽ rất dễ bị giảm chất lượng và giảm tốc độ load web. Cơ chế của Gzip là nén các hình ảnh lại nhưng vẫn giữ được chất lượng, trung bình 1 tấm ảnh sẽ được nén xuống khoảng 20%.
Để sử dụng chức năng này, tất cả những gì bạn làm chỉ là cài đặt plugin WP Smush.it
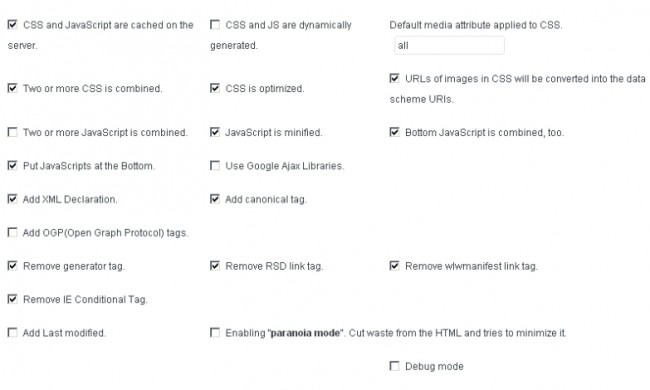
4. Làm sạch Header (Head Cleaner)
Đây là cách mà bạn phải tối ưu hóa Header và Footer khi website được load lên. Để làm được việc này bạn cũng chỉ cần sử dụng Plugin Head Cleaner.
Sau khi cài đặt bạn tiến hành vào Settings/Head Cleaner để tiến hành cấu hình cho plugin. Bạn có thể cấu hình như hình ảnh bên dưới
5. Minify CSS and JS
Đây là cách mà bạn tối ưu CSS và JS, một template càng đẹp thì sử dụng càng nhiều hiệu ứng và thường file CSS khá nặng khi load hoàn tất, vì thế việc Minify CSS và JS rất có ý nghĩa trong việc tăng tốc độ load website.
Bạn có thể sử dụng Plugin WP Minify để tối ưu CSS và JS nhé. Nhưng mình có một lưu ý nhỏ đó là nếu bạn đang sử dụng tính năng này từ plugin Head Cleaner thì bạn sẽ không cần dùng đến plugin WP Minify nữa nhé. Hiện tại khi test plugin này trên một số server tại Viêt Nam mình thấy độ hỗ trợ chưa tốt bằng Head Cleaner, vì thế nếu bạn sử dụng và gặp lỗi màn hình trắng, bạn chỉ cần vào và xóa plugin này đi thôi nhé
6. Optimize Database
Tối ưu hóa Database, đây cũng là việc mà bạn nên làm thường xuyên, hãy tự tạo cho mình thói quen dọn dẹp hệ thống hàng tuần, tạo các bản backup tự động, v.v… Bạn nên dùng một plugin mà các website wordpress hay dùng đó là WP Optimize
Một trong những nguyên nhân khiến website bạn load chậm chập đó là trong lúc truy cập các đoạn code Javascript được load đồng loạt với website, nên sẽ làm giảm rất nhiều tốc độ load web. Việc cần làm là chuyển các đoạn code này xuống Footer để tăng hiệu quả load website.
Nếu bạn không rành code, hãy sử dụng plugin JavaScript to Footer ,đây là một plugin khá hay hỗ trợ bạn tốt cho công việc này.
8. Tắt bớt Plugin không sử dụng
Một việc làm nhỏ nhưng không bao giờ thừa, việc cài đặt nhiều plugin mà không sử dụng tới, lâu ngày sẽ làm cho website trợ nên chậm chạp vì sự xuất hiện của plugin này, vì thế hãy vào ngay mục quản lý plugin và tắt bớt các plugin không sử dụng để website đạt tốc độ load nhanh hơn
9. Giảm tải các yêu cài tải website
Giảm thiểu bằng cách kết hợp các file JS và CSS thành một để tiện cho việc tải trang. Hiện tại trong plugin Head Cleaner có hỗ trợ cho việc này. Bạn hãy tìm hiểu thêm nhé.
10. Sử dụng tính năng tải ảnh khi cuộn trang tới (Lazy Load Images)
Lazy Load Images là cách mà nhiều website vẫn đang sử dụng, đó là việc hiển thị hình ảnh đó lên khi người dùng scroll tới.Đây là một việc mà bạn sẽ thấy ngay độ hiệu quả, rõ ràng hình ảnh luôn là một vấn đề nhức nhối cho người làm website, muốn tải nhanh thì web phải ít hình ảnh, nhưng hình ảnh luôn là một phần quan trọng trong một bài viết. Vì thế hãy áp dụng ngay việc này vào website của bạn nhé.
Để làm việc này bạn có thể sử dụng plugin Bj Lazy load .
Có thể bạn sẽ thích :
Lời kết
Thấy không, bạn không cần phải là một người giỏi code, bạn vẫn có thể tối ưu hóa và tăng tốc độ tải trang web của bạn. Và bây giờ hãy vào ngày website Google Page Speed Insights để kiểm chứng kết của đi nhé.
Lưu ý, các plugin trên đều được mình test kỹ trước khi giới thiệu, nếu bạn có một plugin nào có tính năng tương tự hãy gửi dưới comment để mình thêm vào cho các bạn khác được biết thêm nhiều plugin khác nhé.








![[Đánh giá] Kem đánh răng Ngọc Châu có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/kem-danh-rang-Ngoc-Chau-3-120x86.jpg)
![[Đánh giá] Top 4 nồi chiên không dầu Coex được ưa chuộng nhất hiện nay](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Coex-3118M-120x86.png)
![[Đánh giá] Top 4 loại nồi chiên không dầu Hongxin bán chạy nhất](https://www.manpham.com/wp-content/uploads/2022/08/Noi-chien-khong-dau-Hongxin-RH957-120x86.jpg)
![[Đánh giá] Tủ lạnh Toshiba GR RF610WE có tốt không?](https://www.manpham.com/wp-content/uploads/2022/08/tu-lanh-Toshiba-GR-RF610WE-2-120x86.jpg)
![[Đánh giá] Máy lọc không khí Sharp FP-J60E-W tốt không? Giá bao nhiêu?](https://www.manpham.com/wp-content/uploads/2022/08/May-loc-khong-khi-Sharp-FP-J60E-W-2-120x86.webp)


Google đã cập nhật lại tính năng mới cho Google PageSpeed Insights, giờ thì tốc độ tải trang sẽ được lấy giá trị trung bình từ trải nghiệm người dùng thật trên trình duyệt Chrome.
cám ơn bạn đã chia sẻ thông tin mình đang tìm hiều về vc này, mình thử xem sao, nếu , có thắc mắc gì bạn vui lòng trả lời . cám ơn bạn
Thông tin hay quá bạn. đúng thông tin mình đang tìm kiếm. mình sẽ thử để đặt được bước đó , cám ơn bạn nhiều
Cảm ơn bác chia sẻ thông tin hữu ích này nhé
sao mình dùng head cleaner thì phần tag với cate bị mất hết sidebar với phần bên dưới, chỉ hiện một nửa trang thôi ý. xóa plugin r vẫn bị :v
Đọc thì thấy hay, nhưng test trang của tác giả trên cái Google Speed Insights thi lại có 62/100 là làm sao?
Website của mình cũng thế, đc có 45 điểm. Khó khắc phục quá các bác ạ
Website của mình lúc check được 80 lúc thì 45 điểm là sao admin
may tìm được bài viết này, cảm ơn bác tác giả!
sao website của em cài đủ loại pulgin rùi mà tốc độ vẫn chậm ah http://phuquocxanh.com/
Bài viết rất hay. Chúc website của bạn thành công hơn nữa
Trang của mình blog làm được không
http://www.hoctienganhmienphi.net/
Trang của mình blog làm được không
Mình không biết cách khác phục “GIẢM BỚT CSS” thử tất cả những plugin ở trên nhưng vẫn không được, bạn biết cách khắc phục không bạn? chỉ mình với, xin xảm ơn!
nhacuaban.net. website này của mình rất chậm, pro nào có cách khắc phục xin chỉ bảo với ạ, nếu khó quá thì cho mình cái giá tối ưu cho load nhanh được không
Mọi người xem thử site cần tối ưu những gì để seo lên không ?
http://phongxongdamuoi.vn
Mình sử dụng 20 plugin rồi nên khiến website chậm. Bây giờ mình muốn nén html không cần dùng plugin thì có cách nào không bạn
Hi
Chủ thớt xem lại chứ bản thân trang này test bằng PageSpeed Insights điểm thấp lè tè kìa
( mobile 49/100, desktop 64/100)
Cái này đúng là nâng điểm số lên xong để đạt trên 85 điểm mình nghĩ phải có kiến thức và hiểu biết cả về code lẫn server. Site mình vẫn chưa được như mong muốn: http://nhacthanhcavietnam.com
Sao mình thấy site bạn tốc độ vẫn chậm vậy?
Bạn có trang nào để a/e check ko?
Sao mình cài đặt xong bị lỗi tùm lum thế bạn.
mình đã cố gắn lắm như chỉ có 65đ ah ad ơi
site mình là http://myphamtocso1.com
Ad xem thiếu gì không giúp mình với
Xin cảm ơn
sao web mình http://myphamtocso1.com/ tối ưu theo như trên, mà vẫn có 58/100 à
ad xem giúp có thiếu phần nào không ?
mình cũng làm hết mọi cách mà sao test thử tốc độ mới được 51/100 nhỉ..hic
Mình muốn nén html lại thì làm sao nhỉ ?
Great, mình áp dụng cho site của mình http://www.cuacuonnhuy.com và thấy speed tăng rõ rệt
Thanksssssss 😀
Bạn có thể dùng công cụ nén code html hoặc nhiều công cụ khác tại website để tối ưu code website
Tuyệt vời ông mặt giời (y)
cái HTML Compression hay quá, đúng cái mình còn thiếu
Đã test : http://vietnameseit.com
Trang của bạn có 50 điểm, 😀
Còn trang của mình là 100/100 điểm: inlayngay.vn
Bài viết rất hay và chi tiết em đã làm theo các hướng dẫn trên kết quả thay đổi rất đáng kể
cảm ơn admin trang của mình http://phanmemcrack.com/ tự 48/100 sau khi làm theo hướng dẫn của anh tốc độ đã tăng lên 76/100
sao em cài vào thấy nó tối ưu đc 1 lúc xong lại đâu vào đấy nhỉ. còn cái head cleaner làm mất cái bình luận disqus nữa :/ cài xong chạy thử 1 lúc gỡ ra lun. ^^
Thuật toán Google nó thay đổi cũng nhiều, những cách này chỉ mang tính chất tương đối và rất dễ đụng với các plugin khác, em thử test cái nào đụng thì nên tắt nó đi, Vì 1 vấn đề to lớn hơn hết đó là nhiều khi lỗi load chậm đến từ Template sử dụng chứ ko phải do code hay Data phình ra
vâng em cảm ơn anh ạz. em cũng đang tính đổi template khác nhưng em chưa biết nên thiết kế lại như thế nào nên chưa làm.
Còn cách nào khác ngoài cách này không bạn? mình đã tắt hết tất cả các plugin nhưng cái header + slide nó biến mất tiêu 😐
Nói thật với a chứ cài xong từng này Plugin thì chắc em khỏi tối ưu quá.Có cách nào dùng code chèn vô chứ động tí là Plugin thế này không ổn rồi
Hihi, vậy thì em phải pro code lắm, nhìn chung các plugin đó đều hướng chung đến việc nén dữ liệu để hiển thị, nếu em rõ thì em cứ code, vì sử dụng plugin là 1 điểm mạnh của WordPress mà, không dùng thì tiếc lắm